Host your web app for free on Cloudflare Pages

If you have a Vue / React / Angular or even a simple site that's just an index.html, you can host it using Cloudflare pages, absolutely free.
Let me show you.
Using GitHub / GitLab
A nice feature of Cloudflare pages is that you can deploy your site using GitHub or GitLab. This way, every time you push to your production branch your site will automatically be updated.
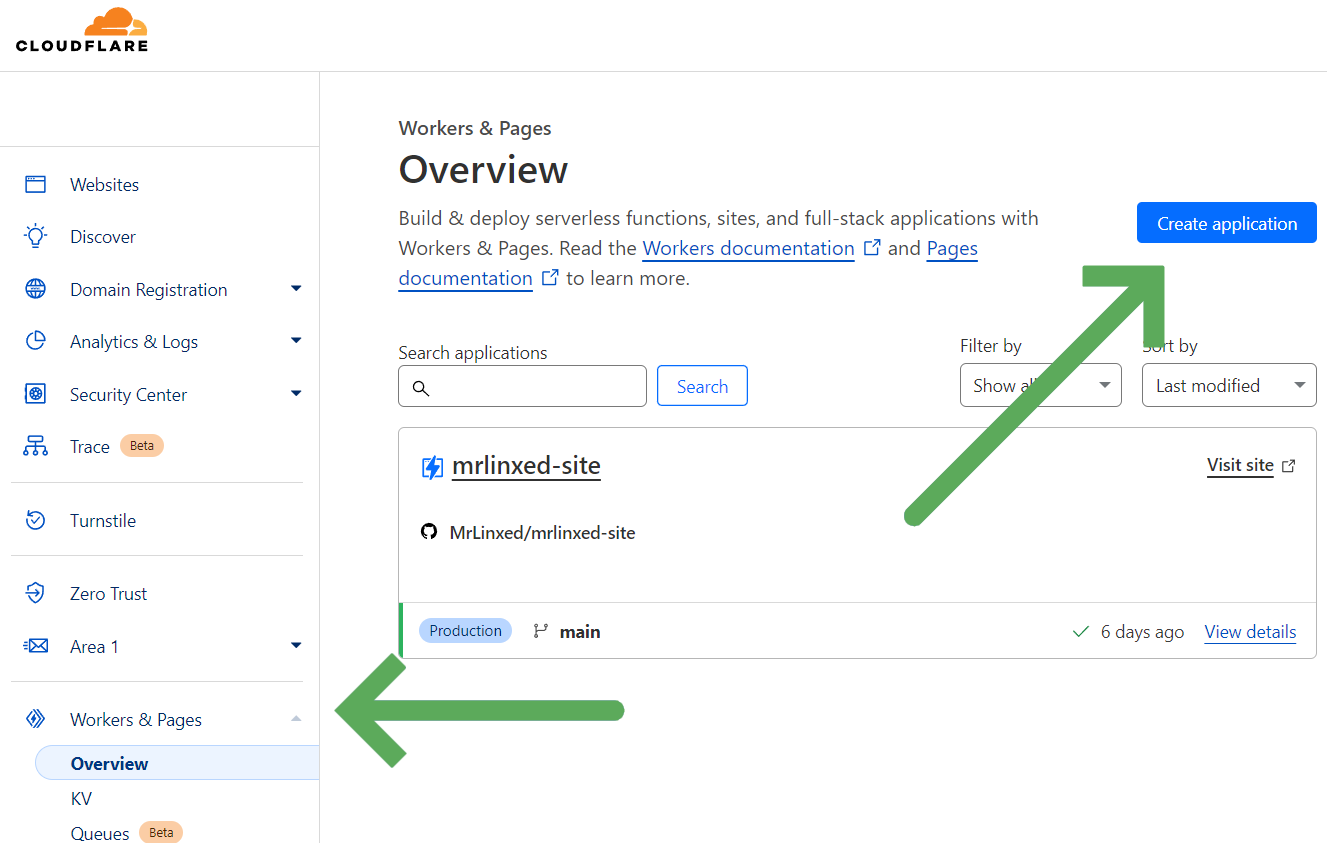
1. Create an application
After signing up and logging in to Cloudflare, navigate to workers & Pages using the sidebar and click on _Create application

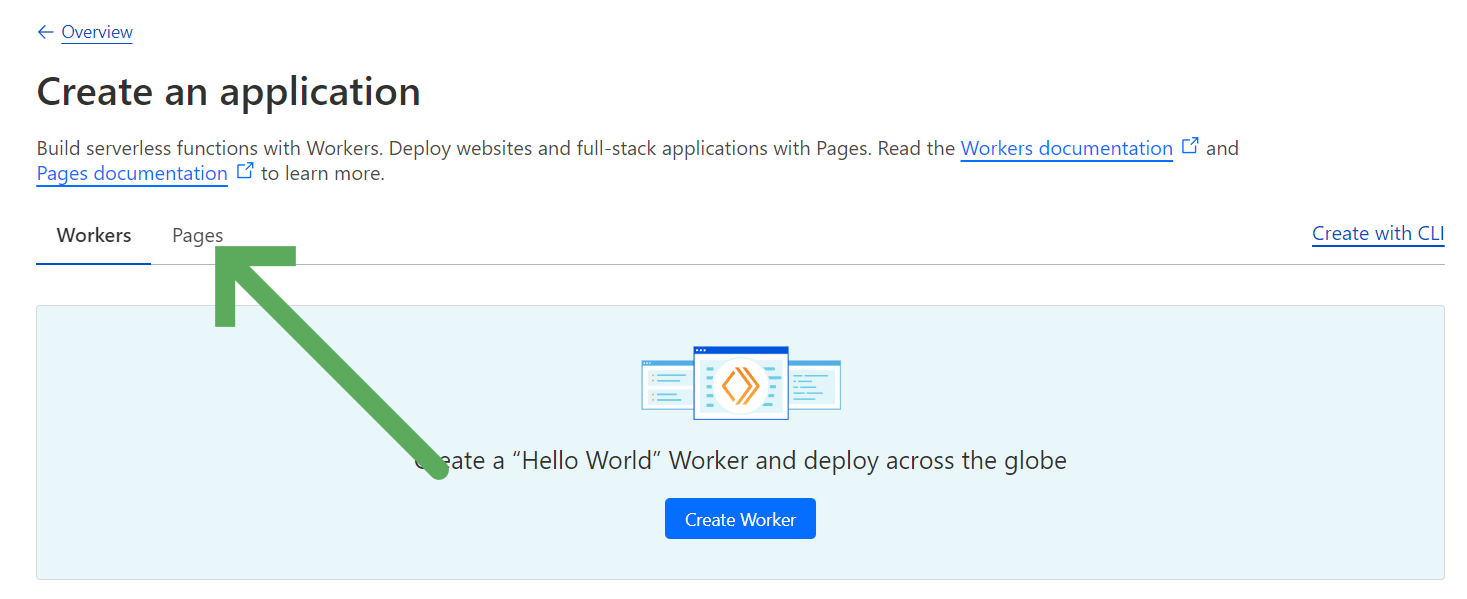
2. Navigate to pages
Cloudflare seems to hide this feature a bit, so once you've reached the page you see on the image below, you have to click on the tab Pages which is located next to the tab Workers

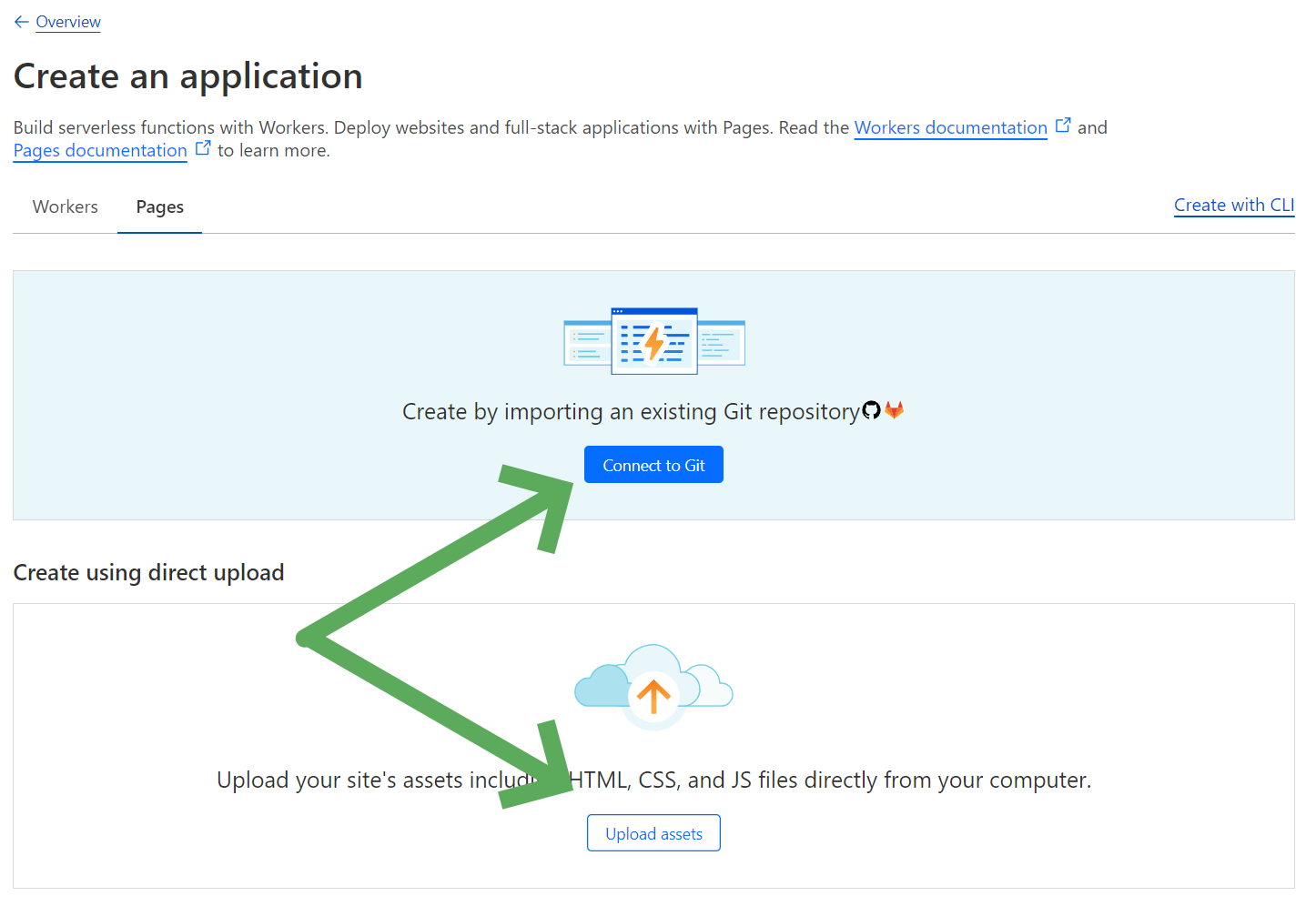
3. Pick how you want to deploy
Next, you'll see a screen that gives you 2 options for deploying your application, one via GitHub / GitLab and the other via direct file upload. We'll handle file upload later in this post. So press on Connect to Git

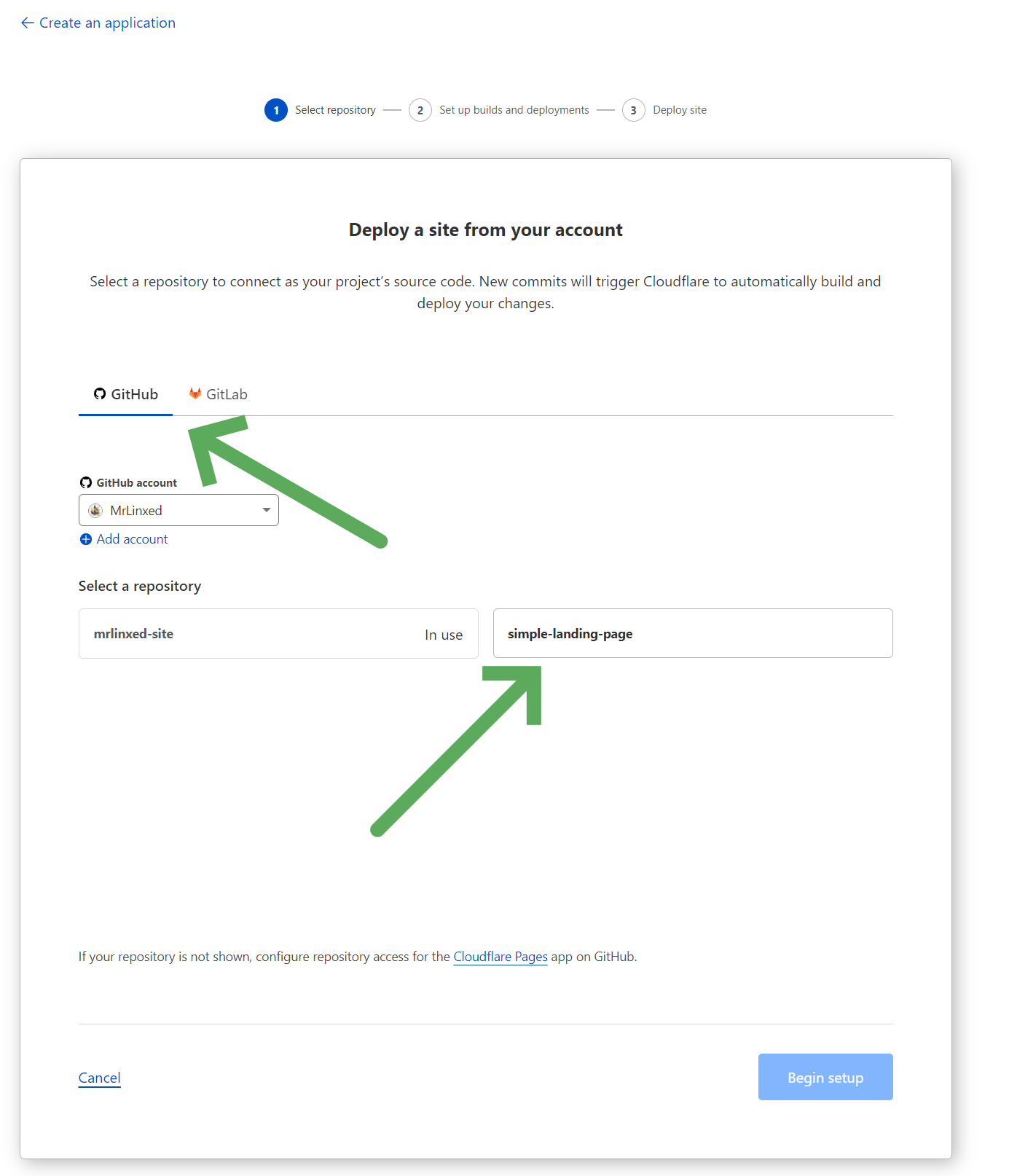
4. Connect your account and select your repository
Depending on if you want to use GitHub or GitLab, you'll have to select the correct tab. We're using GitHub. If you haven't connected your GitHub account, do this here as well. Afterwards, you can select the repository you want to be deploying to Cloudflare Pages

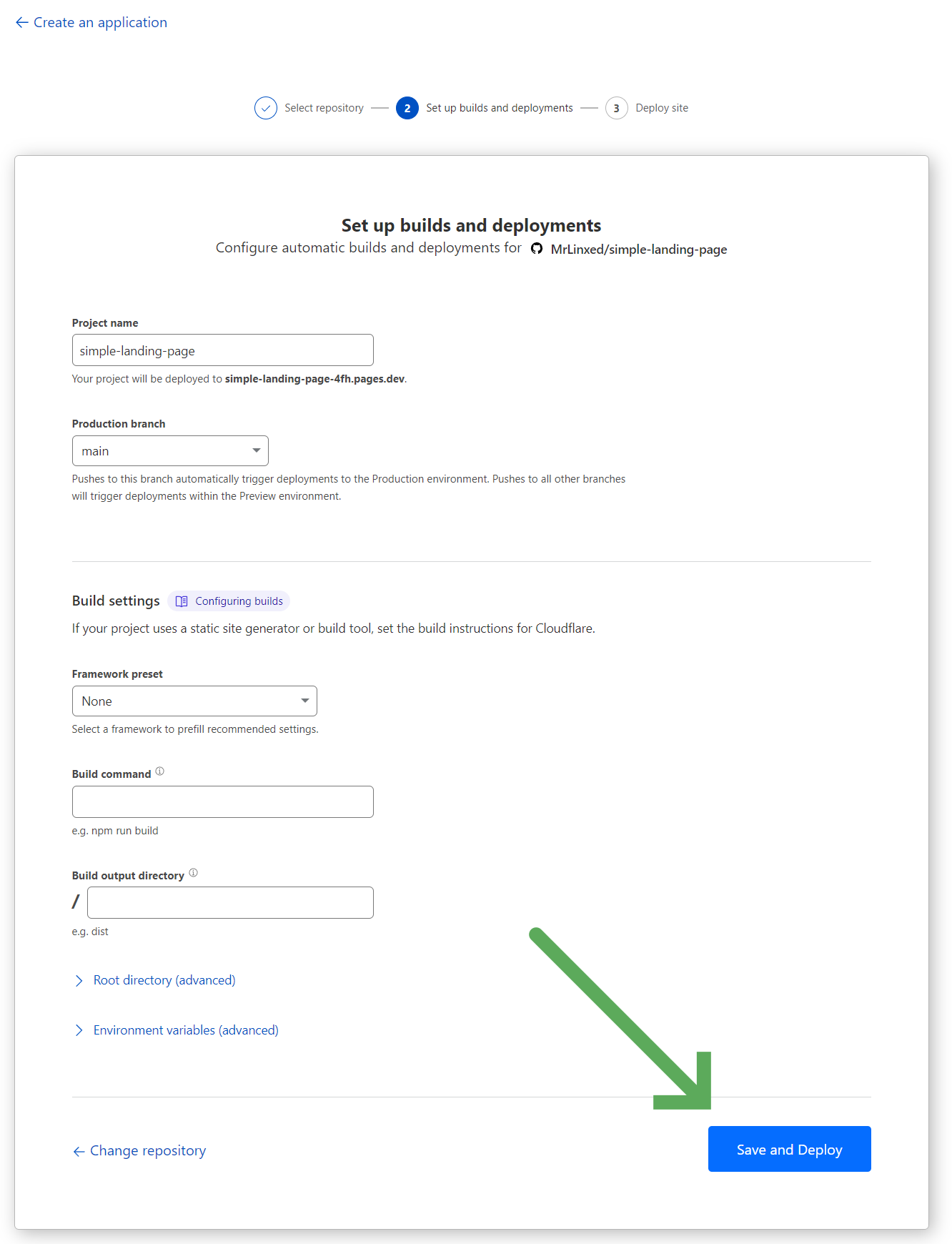
5. Save & deploy
After you select the correct repository, you'll have some options. And depending on what kind of projects you use you have different configurations here. Make sure you select the correct production branch, which is probably master or main.
If you're using NPM or Yarn you may want to add a build command. But you can leave this empty.
Once you're done, you click on save & deploy. You're page will be up in just a few seconds.

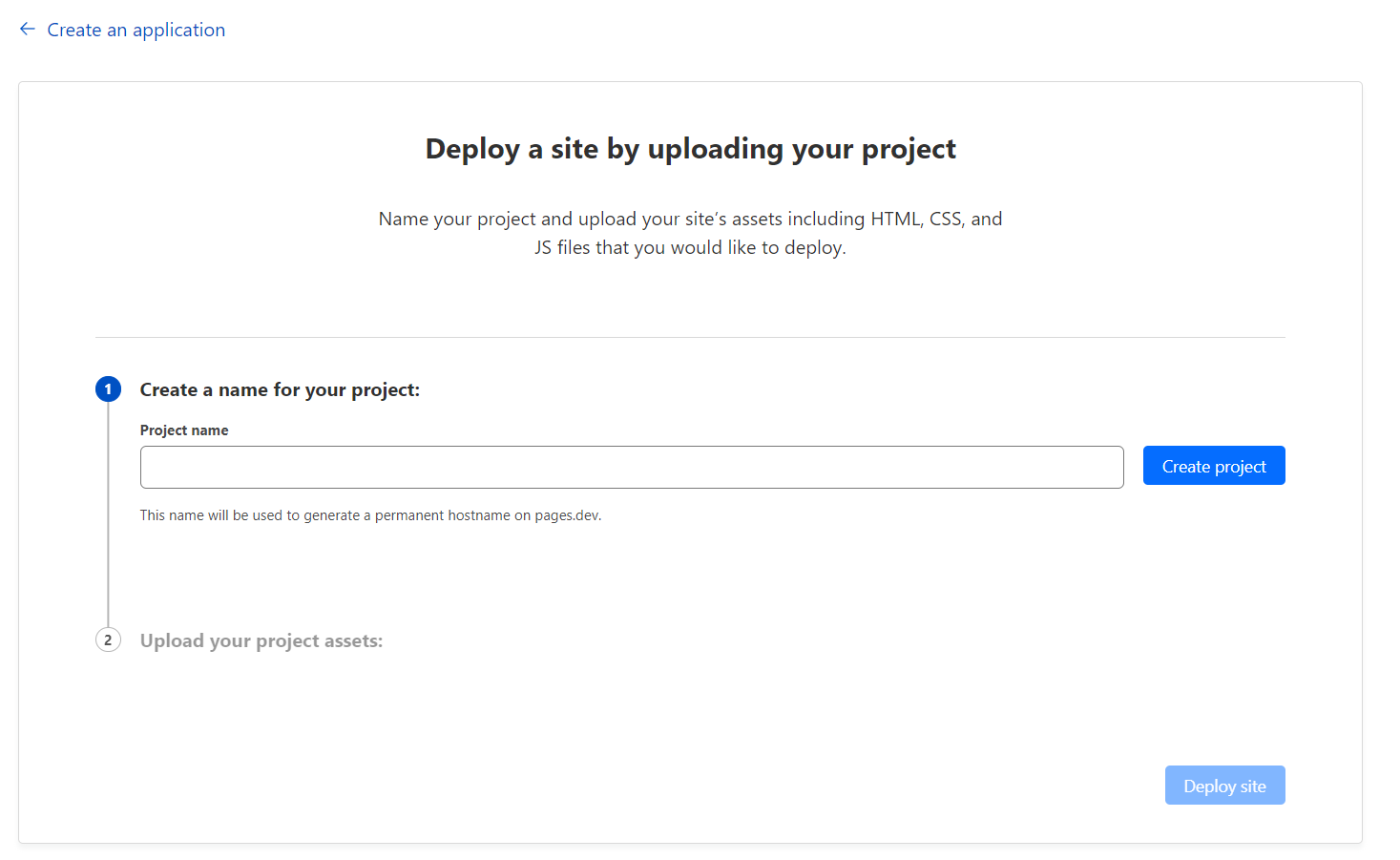
Using the direct upload method
Direct upload is also very easy, all you have to do is fill in a project name & upload the files you need.
The downside is of course, that if you want to update your site, you'll have to do this manually every time.

What's next
It's good to keep in mind that the free plan has a daily limit of 100.000 requests. But that should be plenty if you're just starting or hosting a portfolio site that doesn't get many hits. For more information look at the pricing page.
If you currently don't have a site yet and want to get something up fast. Check out the template I've made which I used as a base on my site and continued building upon it.
That's it for now, have a lovely day!